本記事をご覧くださいましてありがとうございます。
本記事は Google が無償で提供している PageSpeed Insights(以降、ページスピードインサイト)の手引書です。
ページスピードインサイトの “ページスピード” とは、「Web サイト(いわゆるホームページ)の画面表示にかかる時間」を指します。 以降 “表示スピード” と表記します。
表示スピードは、検索エンジン最適化 (以降、 SEO ) 指標のひとつです。
これを噛み砕くと「表示スピードが遅い Web サイトの評価は下がり、 検索エンジンからの流入が減る 」のです。
この表示スピードについて、ページスピードインサイトを利用することで指標や解決案をかんたんにチェックできます。
ただ、ページスピードインサイトは専門用語も多く、
「難しい言葉が並んでいて、わかりにくい」 「何をどうしたらよい、さっぱりかわからない」
と感じるかもしれません。
本記事はこのページスピードインサイトをしっかり活用するために、要点をかいつまんで説明いたします。
技術的な事柄が多くなりますが、できるだけ平坦な言葉となるよう注意しました。
ぜひ最後までお付き合いください。
※ 当記事は 2022 年 12 月時点の内容に基づきます。
また、ページスピードインサイトの画面や表示物も執筆時点、2022 年 12 月のものとなります。
1 章:ページスピードインサイトをはじめよう
分析してみよう
ページスピードインサイトとは、いったいどういったものでしょうか?
完全無料 ですから、さっそく “おためし” で分析してみましょう。
さて、ページスピードインサイトの分析を行うには、次の URL にアクセスします。
ページスピードインサイト https://pagespeed.web.dev/
すると図 1 のような画面が表示されます。

シンプルでスッキリした、いかにも Google らしい画面ですね。
操作につまづくことはないかもしれませんが、確認していきましょう。

図 2 で示す入力欄に、分析を行いたい Web サイトの URL を入力し、 “分析” ボタンをクリックします。
分析を実施する手順はたったこれだけです。
URL とは
URL とは Web サイトの住所で `http://` `https://` で始まる文字列です。
インターネットブラウザーのアドレスバーに表示されます。
インターネットブラウザーとは
インターネット閲覧用ソフトウェアの呼称です。
代表的なものに Google Chrome や Microsoft Edge があります。
以降、ブラウザーと表記します。
分析結果の画面構成
つづけて、結果の画面構成について確認します。
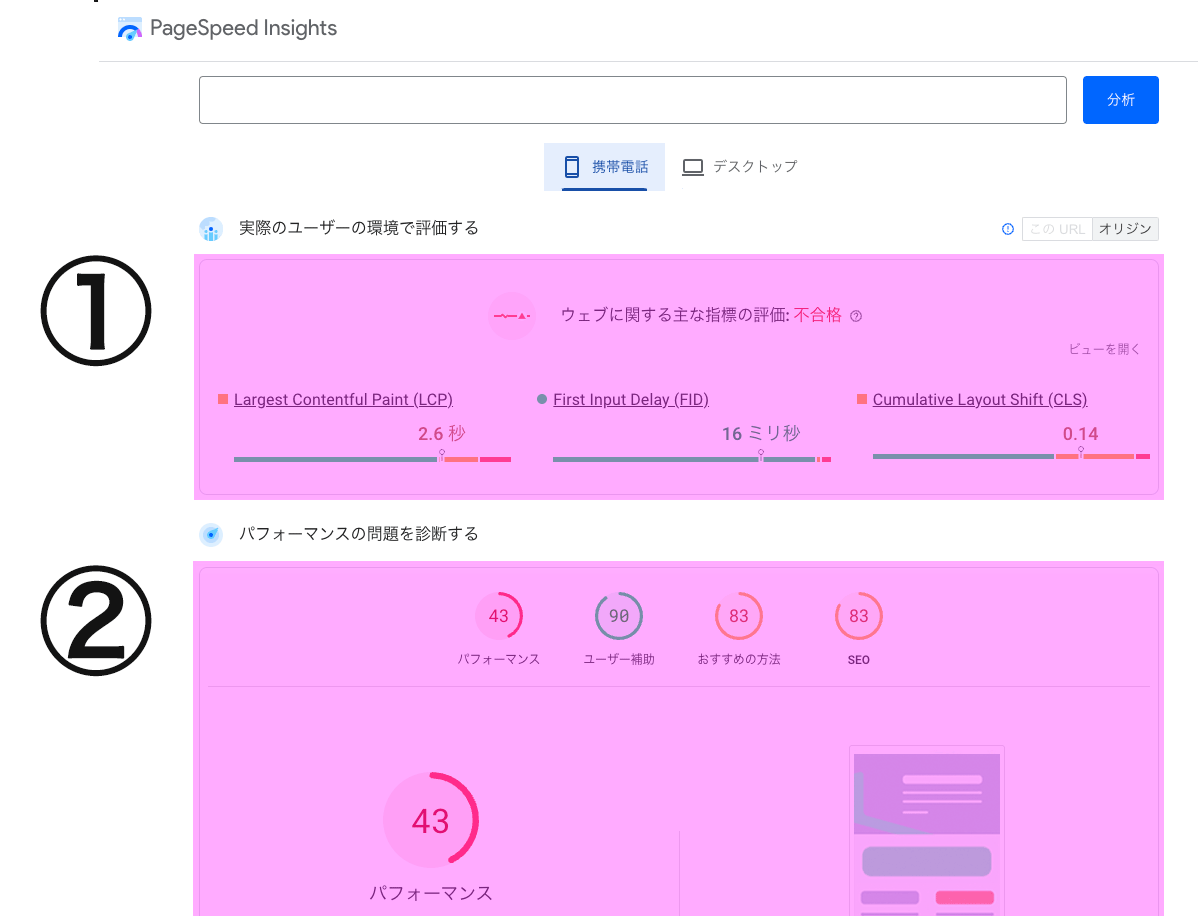
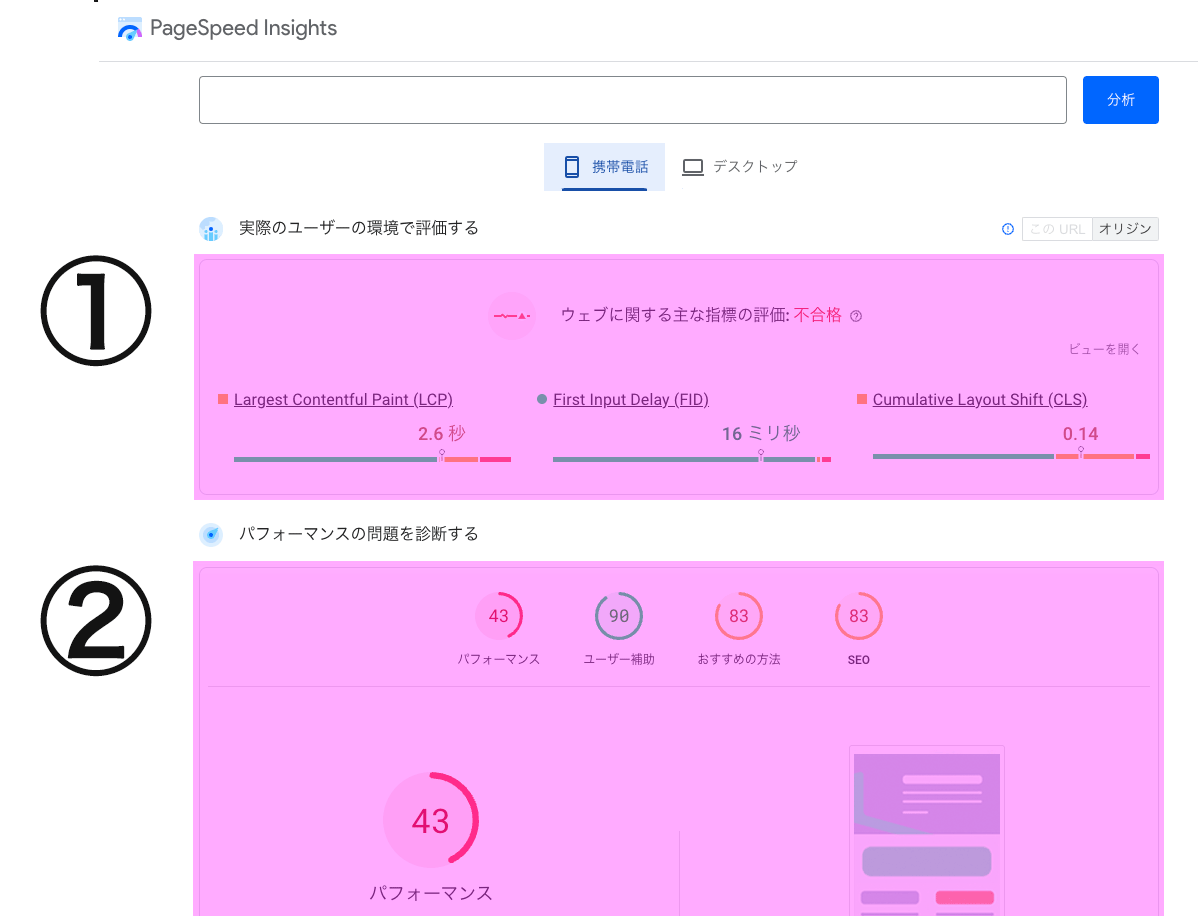
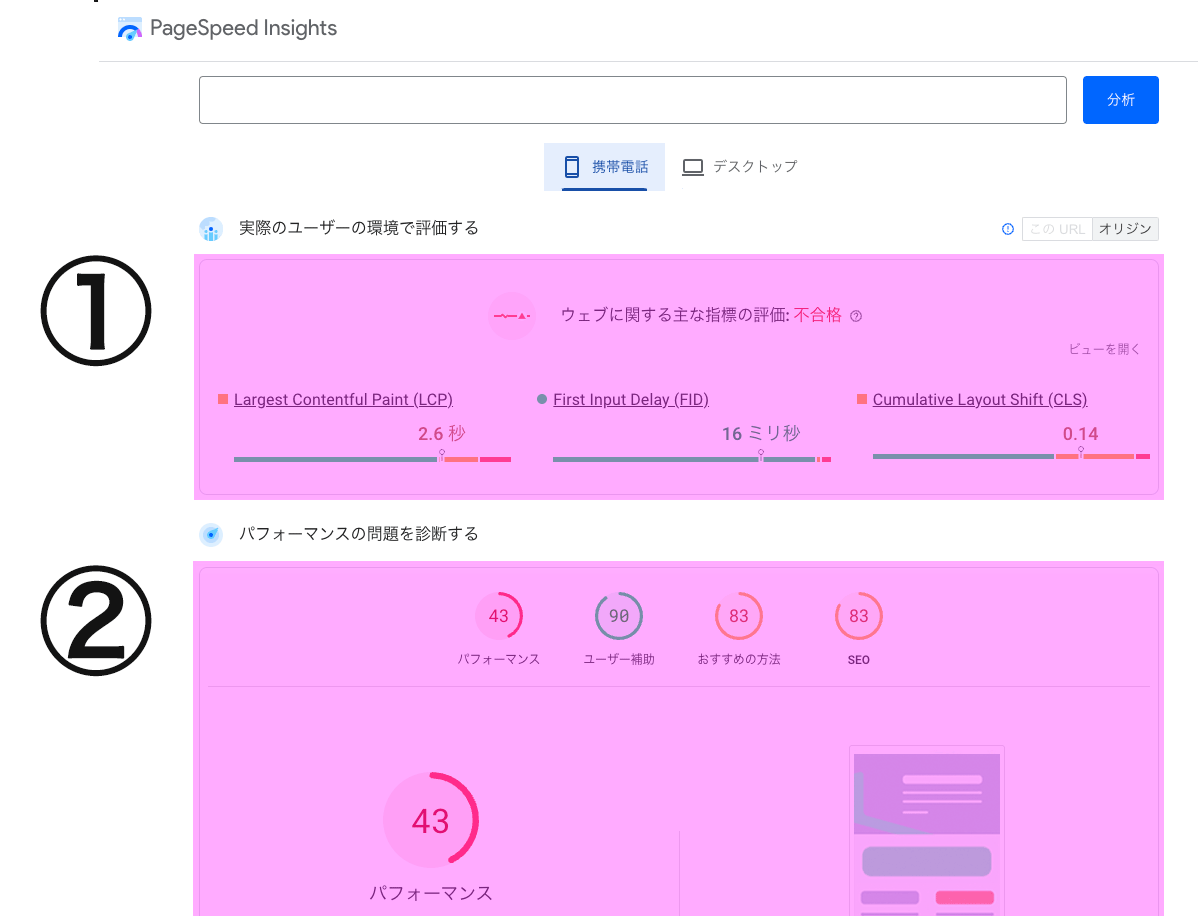
分析結果は図 3 のような画面構成となっています。

1. 実際のユーザーの環境で評価する
分析結果の上部に表示され、直近の 28 日間の実績に基づく分析結果を表示します。
詳細は 2 章で解説いたします。
2. パフォーマンスの問題を診断する
計測用のソフトウェアを用いて表示スピードや、ほか関連する指標に基づいた分析結果を表示します。
こちらは “分析” ボタンをクリックしてから分析を行います。
結果が得られるまで 1 分ほどかかります。
“実際のユーザーの環境で評価する” は過去のユーザ訪問からなるのに対し、 こちらは、実施時点の Web サイトを詳細に分析します。
そのため、問題点や題の把握は主にこちら “パフォーマンスの問題を診断する” をひとつずつ丁寧に読み解いていくこととなります。
詳細は 3 章で解説いたします。
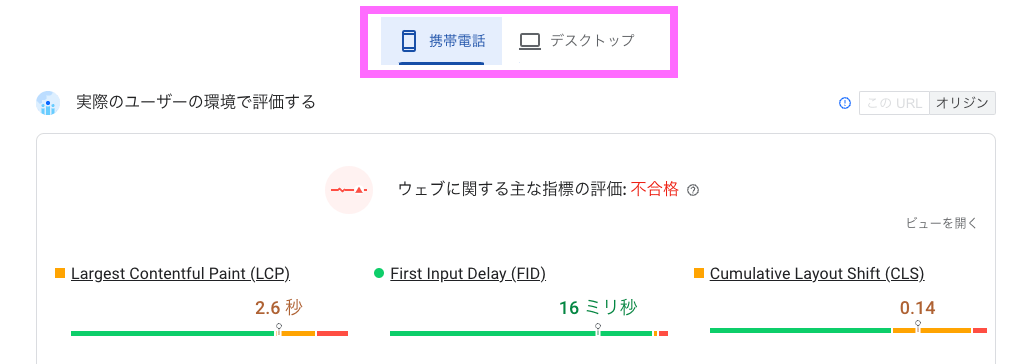
携帯電話・デスクトップ
分析結果は、“携帯電話” と “デスクトップ” の 2 種類があり、それぞれスマートフォンなどのモバイル向けと、パソコン向け表示の分析に相当します。


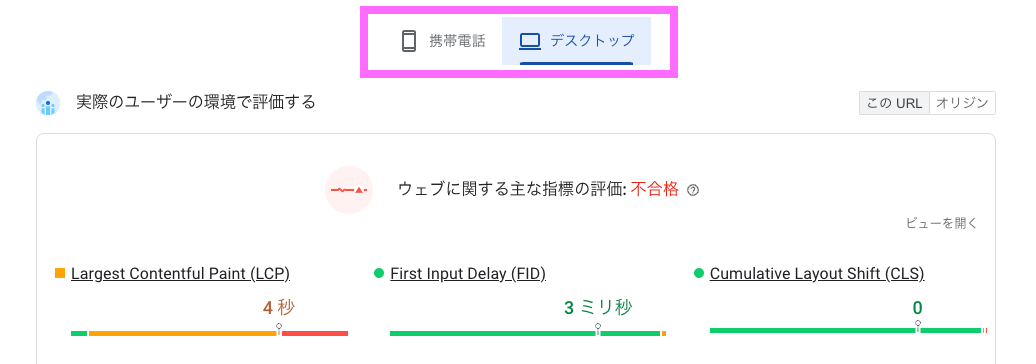
図 4 、 5 に示すタブをクリックすることで表示を切り替えできます。
指標について、 “携帯電話” と “デスクトップ” でまったく同じです。
ただし、画面の大きさをはじめとして “見る側の環境” にはいろいろな違いがあります。
Web サイトでは “モバイル向け” “パソコン向け” のように、閲覧する環境によってコンテンツの表を調整するものです。
どちらの分析結果も把握しておくことが望ましいと言えます。
どうして表示スピードが重要なの?
そもそも、どうして表示スピードが重要なのでしょうか?
紙面を割いて解説します。
一言でいうと 「ユーザは待ってくれない」 ためです。
Web サイト表示スピードの重要性
Web サイトの表示スピードはユーザビリティ(Usability)に大きく影響します。
ではユーザビリティとは、どういったものでしょうか?
ユーザビリティには次のような意味があります。
- 使いやすさ
- 使い勝手
- 可用性
- 有用性
意訳すると 「すぐに表示される Web サイトは使いやすい」 ということです。
裏返すと「たいしたコンテンツもないのに、表示にやたらと時間がかかるサイトを、わざわざ見たいか?」ということになります。
実際、表示スピード遅いほど、閲覧者が “閉じるボタン” を押して離脱してしまう割合は増えます。
これについて Google では次のようなレポート [*1] を出しています。
読み込み時間が 1 ~ 3 秒の場合、離脱率は 32%
1 ~ 5 秒の場合は 90%
1 ~ 6 秒の場合は 106%
1 ~ 10 秒の場合は 123% 上昇する
このレポートを根拠とすると 「ユーザが待てる時間はせいぜい 1 秒」 だと言えます。
見られなかったコーポレートサイト
余談ですが過去、筆者は過去にこんな体験をしました。
それは歯が傷みだし、真剣に歯医者さんを探していたときのことです。
知人が評判の歯医者さんを教えてくれ、さっそくスマートフォンで検索し、 Web サイトを開いてみました。
しかし、見られないんです。
30 秒待っても、 1 分待っても Web サイトが表示されません。
名医と聞いて期待があったのに、そもそもコーポレートサイトが見られず、住所の確認も、問い合わせを送ることもできません。
それで「もういいや」となり、結局その歯医者さんには行きませんでした。
企業や法人のコーポレートサイトは「知ってもらう」「集客する」ことがその目的です。
極端な例ではありますが、この歯医者さんのサイトはまったく集客になっていなかったのではないかと想像します。
もったいないですよね。
2 章:実際のユーザーの環境で評価する
本章では、ページスピードインサイトの分析を行うと丈夫に表示される “実際のユーザーの環境で評価する” について解説します。

図 11 の画面構成でいうと 1 にあたります。
“実際のユーザーの環境” とは?
“実際のユーザーの環境” という言い回しは、ちょっとピンと来ないかもしれません。
Google では「どういったユーザが、どの Web サイトを表示し、どの程度時間がかかったか」というデータを収集しています。
“実際のユーザーの環境で評価する” では、これら蓄積したデータを 直近 28 日分集計 し、後述する指標としています。
また、“実際のユーザーの環境” の “環境” は次のような分類です。
- スマートフォンかパソコンか
- スマートフォンならば、 iOS か Android か
- iOS ならば、 iPhone か iPad か
合否と 6 つの指標
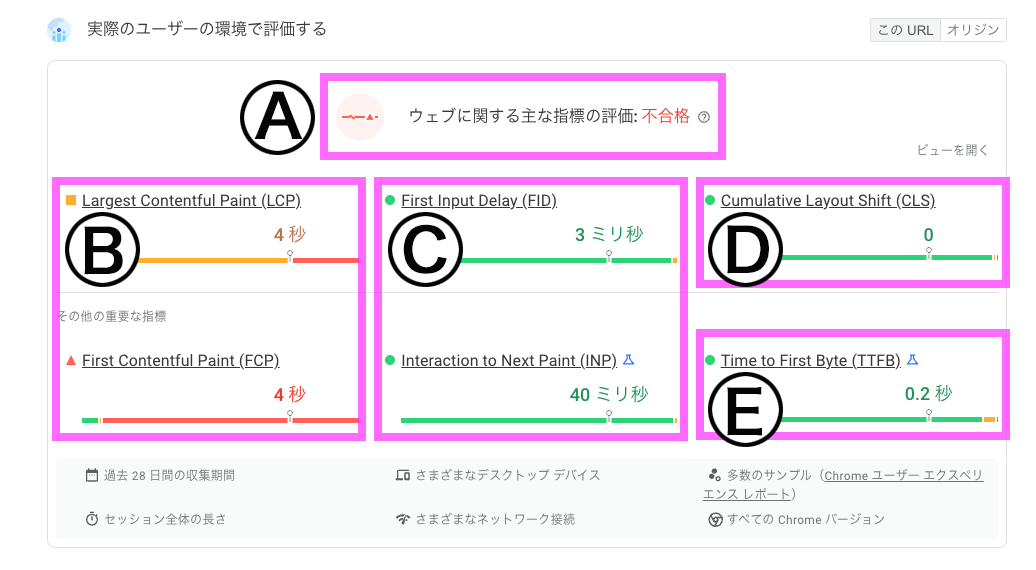
続いて各表示を解説します。

A. ウェブに関する主な指標の評価
後述する各指標をもとに合格:不合格を判定します。
不合格ならば、パフォーマンスを改善することが望ましいことをあらわします。
B. コンテンツ表示速度
コンテンツを表示するまでの所要時間で、もっとも重視したい指標です。
次の 2 つがあります。
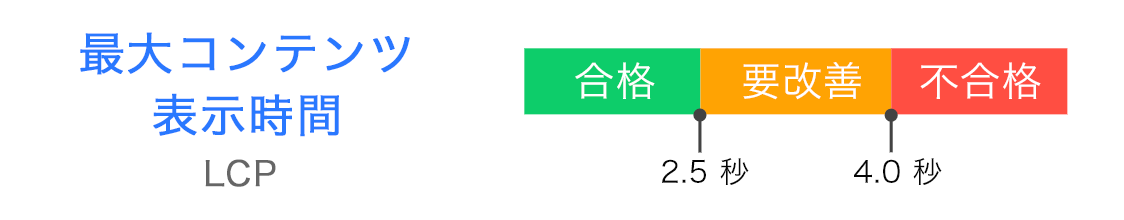
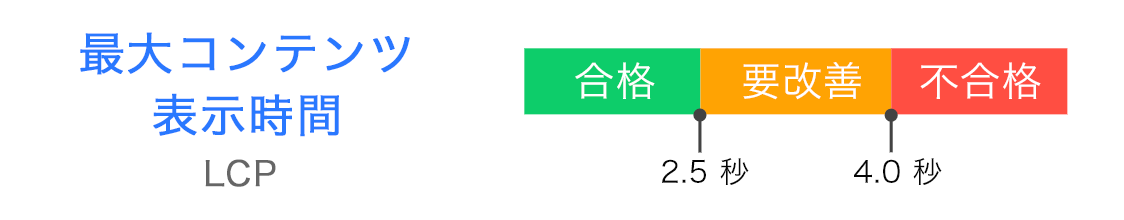
最大コンテンツ表示時間
“最大コンテンツ表示時間” は URL をクリックしてから、もっともデータ的に大きなコンテンツが画面表示されるまでの所要時間 です。
ページスピードインサイトの表記は次です。
Largest Contentful Paint (LCP)

“最大コンテンツ表示時間” は、2.5 秒以下とすることが推奨されています。
コンテンツ初期表示時間
“コンテンツ初期表示時間” は URL をクリックしてから、一番早く画面に何か表示が現れるまでの所要時間 です。
ページスピードインサイトの表記は次です。
First Contentful Paint (FCP)

“コンテンツ初期表示時間” は、1.8 秒以下とすることが推奨されています。
体感に直結する
コンテンツ表示時間の 2 指標は閲覧者の体感に直結します。

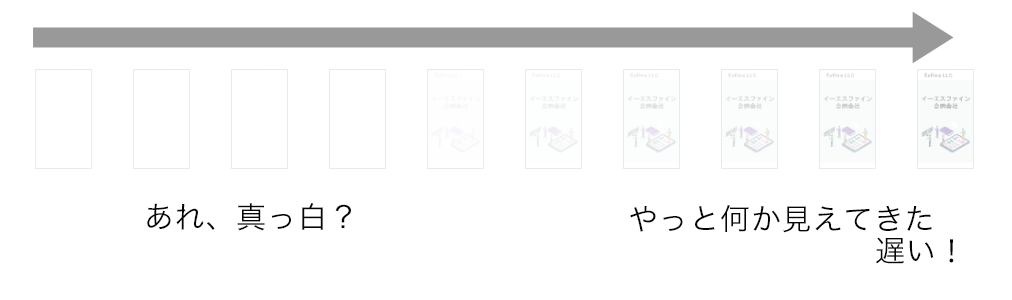
図 15 のように、初期表示に時間がかかり「真っ白」な状態が続くと「待たされている」という印象が強くなります。
この「待たされ感」のストレスを緩和するために、初期表示を工夫することが望ましいです。
C. ユーザの応答性
“ユーザの応答性” とは、閲覧者のコンテンツ操作に関する指標です。
たとえば「リンクをクリックしたのに画面が移動しない」といった事象に関します。
関連する指標は次 2 つがあります。
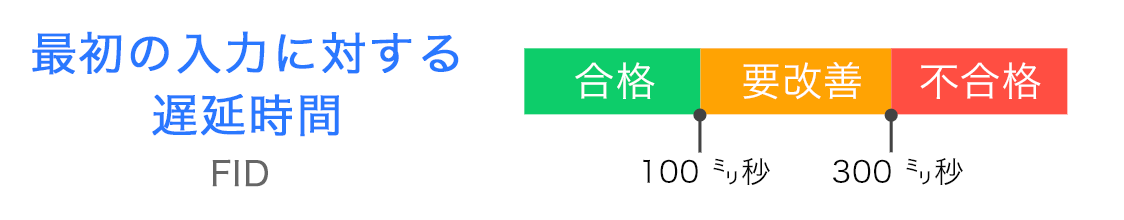
最初の入力に対する遅延時間
“最初の入力に対する遅延時間” は、閲覧者が最初に行ったページ操作に対して、ブラウザーが実際に処理を開始するまでの所要時間です。
ページスピードインサイトの表記は次です。
First Input Delay (FID)

単位がミリ秒であることに注意してください。
“最初の入力に対する遅延時間” は、 100 ミリ秒以下とすることが推奨されています。 秒換算では 0.1 秒です。
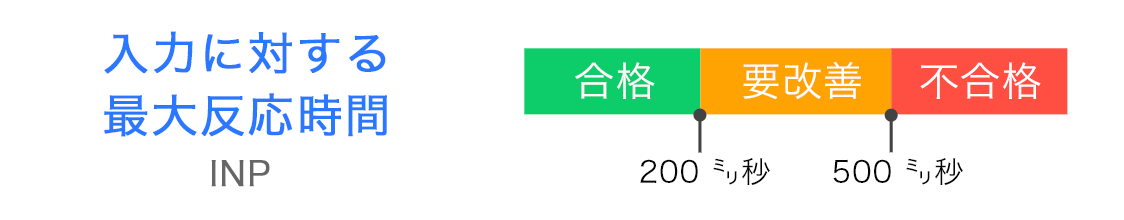
入力に対する最大反応時間
“入力に対する最大反応時間” は、前述と同様の指標です。
“最初の入力に対する遅延時間” と異なるのは、こちらが 「Web サイトを離脱するまでに行った操作の中でもっとも時間を要したもの」を示す点です。
ページスピードインサイトの表記は次です。
Interaction to Next Paint (INP)

“入力に対する最大反応時間” は、 200 ミリ秒以下とすることが推奨されています。
閲覧者が行う操作
Web サイトで閲覧者が行う操作には次のようなものがあります。
- リンクをクリックする
- お問合せフォームに名前を入力する
- 画像をクリックして、拡大画像を見る
このような閲覧者の行動に対してブラウザーが処理をはじめる時間が “ユーザの応答性” という指標です。
通常のハイパーリンクをクリックするだけでスコアが悪化することはありません。
しかし、インタラクティブ性をもたせている場合など、複雑なコンピューター処理が発生する場合、影響があります。
たとえば、クリックしても結果が見られないなど、ユーザの行動に対する応答が悪い場合「動いているかわからない」とストレスを感じやすくなります。
D. 視覚の安定性
画面の読み込み中に発生するレイアウトの変化をあらわした指標が “視覚の安定性” です。
ページスピードインサイトの表記は次です。
Cumulative Layout Shift (CLS)

視覚の安定性の数値は “秒数” ではありません。
Web サイトの画面レイアウトが瞬間的に大きく変化する場合に数値が大きくなります。
安定性が悪いとどうなる?
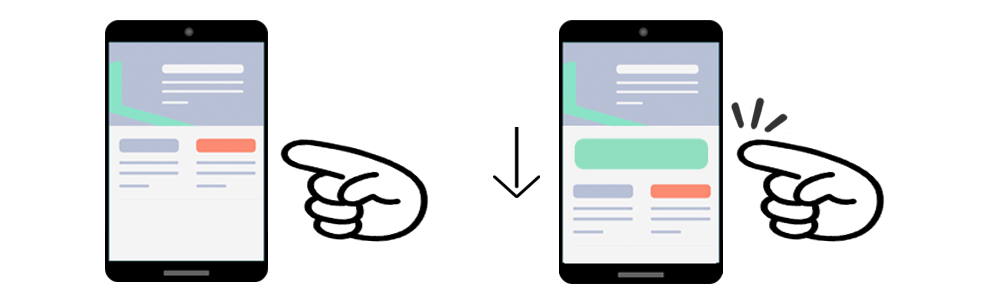
目的のコンテンツをクリックしようとしたら、その瞬間にバナーがあらわれて、 意図せずバナーのページに飛ばされた という経験はありませんか?

図のように、Web サイト表示中のレイアウト変動が大きい場合に “視覚の安定性” 数値に影響します。
レイアウトの変動はユーザの誤操作を招くため、好ましくありません。
先の例のように「キャンペーンバナーを一時的に、目立つ場所に表示させたい」といった機能は “視覚の安定性” に影響する場合があります。
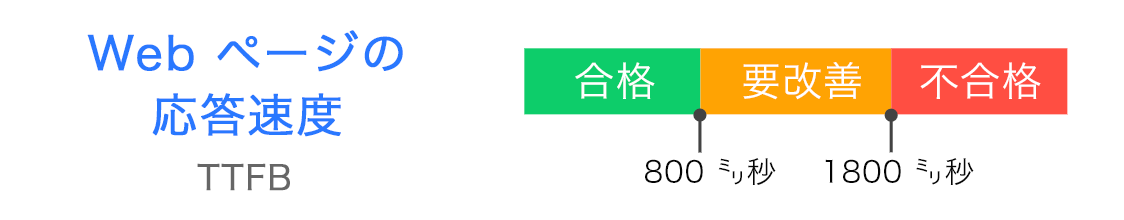
E. Web サイトの応答速度
“Web サイトの応答速度” は Web サイトにアクセスしてから、最初のデーターを受け取るまでの所要時間です。
ページスピードインサイトの表記は次です。
Time to First Byte (TTFB)

単位がミリ秒であることに注意してください。
“Web サイトの応答速度” は 800 ミリ秒以下とすることが推奨されています。
秒換算では 0.8 秒です。
“Web サイトの応答速度” は「 Web サーバーがら最初のデーターを受け取るまで」の指標です。
これに対し、最初に示した “コンテンツ表示速度” は「画面になにか表示されるまで」の指標である点が異なります。
Web サーバーとは「プログラムや各種データーを管理するインターネット上のコンピューター」です。
レンタルサーバー、クラウドサーバーなどが該当します。
“Web サイトの応答速度” が大きい場合、主に Web サーバー(レンタルサーバーなど)側の対策が必要であること意味します。
注意点
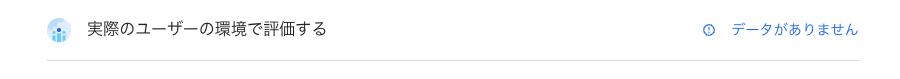
“実際のユーザーの環境で評価する” は、「蓄積されたデータのうち直近の 28 日分を集計」します。
そのため、新しいサイトなどでユーザの訪問実績がまったくない場合、図 21 のとおり 「データがありません」と表示される場合があります。

また、過去データを集計する性質上、実際に表示スピードの対策を実施しても、“実際のユーザーの環境で評価する” の指標に反映されるまでは時間を要します。
3 章:パフォーマンスの問題を診断する
本章では、ページスピードインサイトの分析を行うと丈夫に表示される “パフォーマンスの問題を診断する” について解説します。
このコンテンツは “ラボデータ” とも呼ばれます。

図 31 の画面構成でいうと 2 にあたります。
“パフォーマンスの問題を診断する” は、対象の Web サイトをリアルタイムに分析し、レポートを生成します。
ここでは、次 4 つの観点にしたがって点数評価と改善点をリストアップします。
- パフォーマンス
- ユーザ補助
- おすすめの方法
- SEO
上のうち 1. パフォーマンスは表示スピードに関わる観点ですが、2 - 4 はそれと異なる観点です。
“ページスピードインサイト” という名称ではありますが、表示スピード以外にも Web サイトの品質アップにつながる事柄を評価し、改善のための手がかりが示されます。
1. パフォーマンス
“パフォーマンス” とは、表示スピードに関する評価項目です。
表示スピードを把握、改善するためには、この “パフォーマンス” 欄を重点的に評価する必要があり、本記事でもっとも重視している評価項目です。
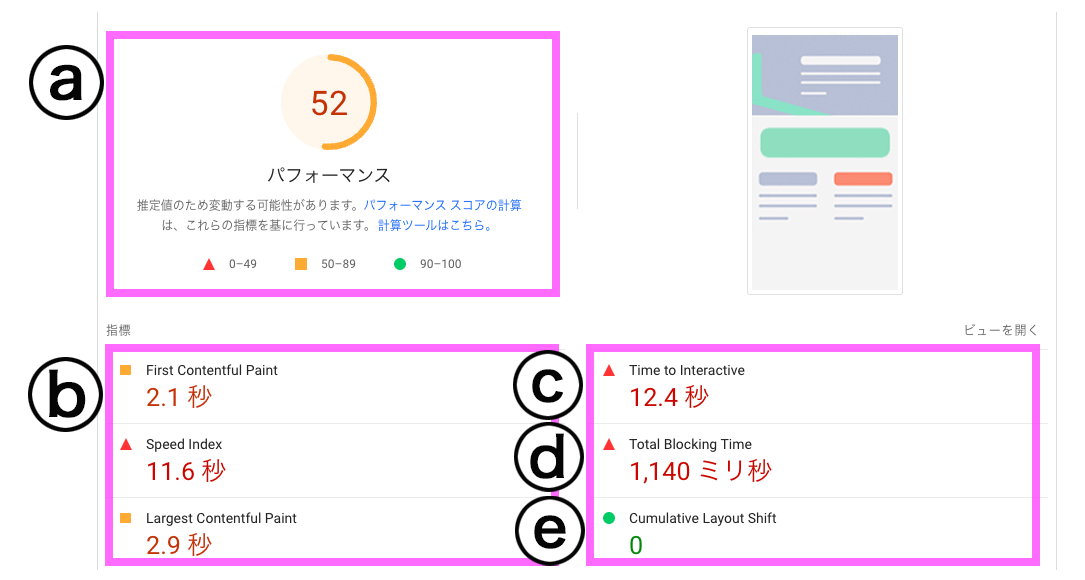
パフォーマンスは合否判定と 6 つの指標があります。

a. パフォーマンス
“パフォーマンス” は各指標より算出した総合的評価です。
最大は 100 です。
数値が大きいほどパフォーマンスに優れていることを意味します。

“パフォーマンス” は 90 以上を維持することが推奨されています。
「 90 点は優等生」ですが「 50 点以下は落第」ということで、イメージ、把握のしやすい基準だと思います。
b. コンテンツ表示速度
コンテンツを表示するまでの所要時間で、もっとも重視したい指標です。
コンテンツ初期表示時間
“コンテンツ初期表示時間” は URL をクリックしてから、一番早く画面に何か表示が現れるまでの所要時間 です。
※ 2 章で解説したものと同一です。
ページスピードインサイトの表記は次です。
First Contentful Paint (FCP)

“コンテンツ初期表示時間” は、1.8 秒以下とすることが推奨されています。
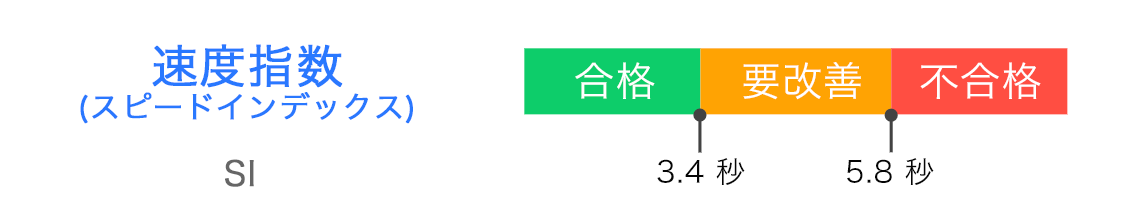
速度指数
“速度指数” は Web ページの可視部分がどのくらいの速さで表示されるかの指標です。
ページスピードインサイトの表記は次です。
Speed Index (SI)

“速度指数” は、3.4 秒以下とすることが推奨されています。
“速度指数” は単純に「表示し終えるまでの時間」を計測したものではなく、コンテンツの表示過程も評価対象です。
コンテンツの表示過程について補足します。
次 2 つの Web サイトがあるとします。
- 1 秒目に 9 割のコンテンツが表示され、10 秒目に表示が完了する
- 9 秒目までは何も表示されないが、10 秒目にすべてのコンテンツを表示する
コンテンツを表示が完了するのはどちらも 10 秒ですが、実際に扱いやすいのは明らかに前者です。
そのため “速度指数” では、このような表示に関する過程も評価します。
最大コンテンツ表示時間
“最大コンテンツ表示時間” は URL をクリックしてから、もっともデータ的に大きなコンテンツが画面表示されるまでの所要時間 です。
ページスピードインサイトの表記は次です。
Largest Contentful Paint (LCP)

“最大コンテンツ表示時間” は、2.5 秒以下とすることが推奨されています。
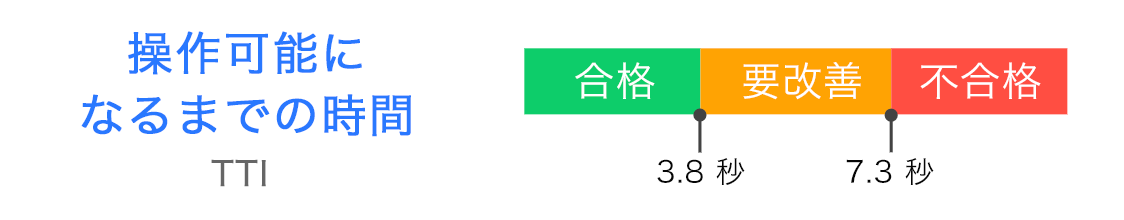
c. 操作可能になるまでの時間
“操作可能になるまでの時間” とは、閲覧者が対象のWeb サイトを操作できるようになるまでの所要時間です。
ページスピードインサイトの表記は次です。
Time to Interactive (TTI)

“操作可能になるまでの時間” は 3.8 秒以下とすることが推奨されています。
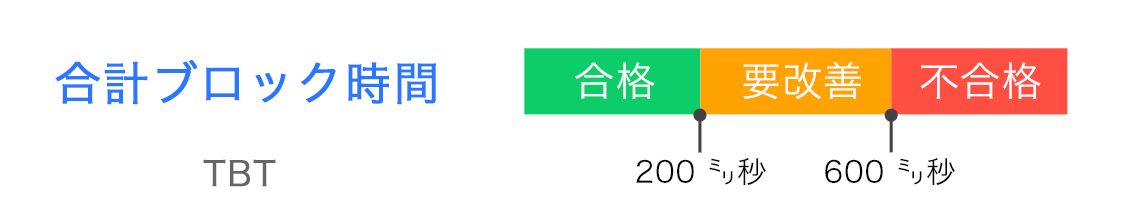
d. 合計ブロック時間
“合計ブロック時間” は閲覧者行ったが Web サイトの操作で遅延が大きいものを合計した数値です。
サイトの操作はクリックやタップ、キーボード入力などです。
ページスピードインサイトの表記は次です。
Total Blocking Time (TBT)

“合計ブロック時間” は 200 ミリ秒以下とすることが推奨されています。
秒換算では 0.2 秒です。
e. 視覚の安定性
画面の読み込み中に発生するレイアウトの変化をあらわした指標が “視覚の安定性” です。
ページスピードインサイトの表記は次です。
Cumulative Layout Shift (CLS)

2. ユーザ補助
“ユーザ補助” とは、Web サイトがユーザフレンドリーかどうか、つまり使いやすいかどうかというデザイン面に対する評価項目です。
具体的に次などを評価します。
- 文字視認のしやすさ
- ボタンなどナビゲーションの使いやすさ
たとえば、ボタンが背景色と同化していたり、表示が小さくタップしにくい場合は、扱いやすいデザインとは言えません。

“ユーザ補助” ではこのような操作の妨げとなる表示上の問題をリストアップします。
3. おすすめの方法
“おすすめの方法” とは、Web サイトのセキュリティに関する評価項目です。
“おすすめ” 訳がそぐわない内容ですね。
具体的に次などを評価します。
- ライブラリのサポート状況
- HTTPS で配信しているかどうか
- 古い技術が使われていないか
Web サイトは「誰でもアクセスできる」ため、常にサイバー攻撃の標的となるリスクがあります。
サイバー攻撃から Web サイトを守るために、 使用している各種プログラムを適宜バージョンアップすることが望ましいです。
“おすすめの方法” では、Web サイトで使用しているプログラムで古いものや、脆弱性(ぜいじゃくせい、弱点となるポイント)があるものを具体的にリストアップします。
4. SEO
“SEO” とは、名称の通り SEO 、検索エンジン最適に関する評価項目です。
Web ページが SEO の推奨事項に沿っていることを確認できます。
“実際のユーザーの環境で評価する” の注意点
プログラムによる分析
2 章 “実際のユーザーの環境で評価する” は、誰かが実際に Web サイトを訪問した際のデータに基づいています。
これに対し “パフォーマンスの問題を診断する” はプログラムを介して Web サイトを分析します。
つまり、「人間の行動に基づくデータ or プログラムによる分析」という違いがあります。
プログラムであるため、人間が手を動かして見るケースとは若干差の出る場合があります。
意図しないコンテンツを分析する
関連して、過去にあった事例を紹介します。
ページスピードインサイトで意図しないコンテンツを分析していた事がありました。
ある企業の Web サイトをページスピードインサイトで分析すると、実際に自分でその Web サイトを見るより、明らかに悪い数値となるのです。
10 秒ほど差があり「なぜここまで?」と不思議に思っていました。
ほどなく、これは「コンテンツ表示制御」に起因するものであるとわかりました。
つまりこうです。
対象の Web サイトは日本語版と英語版の 2 コンテンツに分かれていて、海外からの閲覧では自動的に英語版コンテンツを表示する仕組みになっていました。
筆者が Web サイトを見ると日本語版コンテンツが表示されます。
ところが、ページスピードインサイトでは英語版コンテンツを表示、分析していたのです。
ページスピードインサイトの分析は、Google の管理する海外のコンピューターで動いていると推測します。
そのためプログラムが 「海外から閲覧」だとして、英語版コンテンツを表示したのです。
このようなコンテンツの表示制御がされることを把握していないと、見当違いな対策を施し、消耗することもあります。
4 章:表示スピードを改善する
ページスピードインサイトを利用する動機は「重たい Web サイトを改善したい」ですね。
本章では分析結果を受け、改善を実施するあたって理解しておきたい事柄について解説いたします。
Web サイト表示のしくみ
速度改善について解説する前に、Web サイトがどのようなルールで表示されるか、そのしくみを解説します。
長くなりますが、各指標の意味理解となりますため、お付き合いください。
Web ページは次などのデータを組み合わせて表現します。
- Web サイトの構造 (HTML)
- デザインデータ (CSS)
- バナーなどの画像 (JPG/PNG/WebP)
- 動的処理プログラム (JavaSript)
文字だけの Web サイトはとても味気ないものです。
そのためデザインを整えたり、画像を設定して見栄えを整えます。
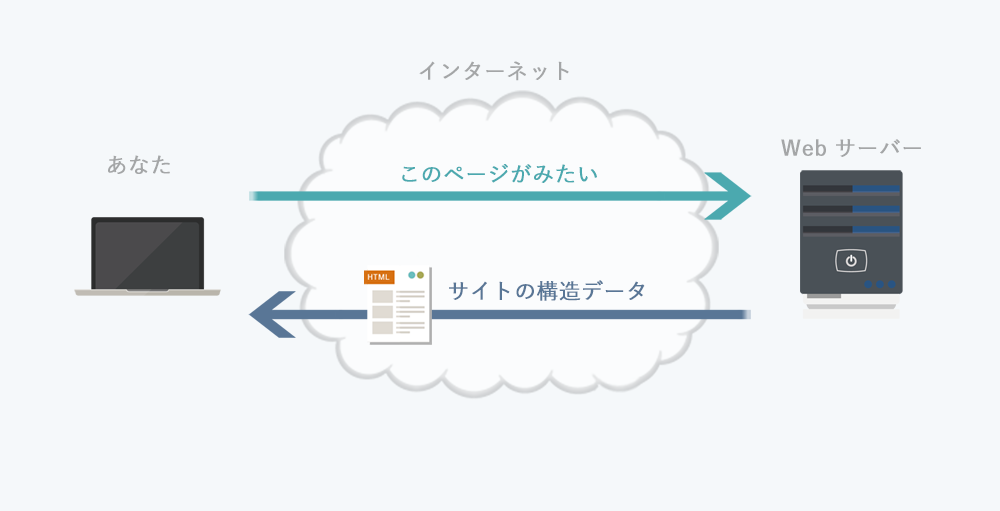
Web サイトを表示するためのフロー
Web サイトを閲覧する場合、ブラウザーははじめに Web サイトの構造データを取得します。
※ブラウザーとは、インターネット閲覧用のソフトウェアのことでしたね。

ブラウザー次には、取得した Web サイトの構造データを解析し、表示をおこないます。

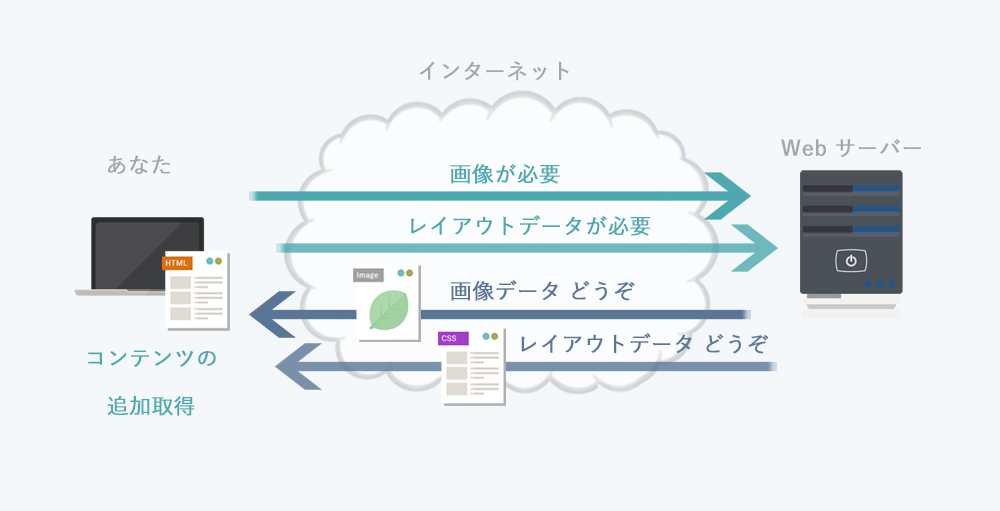
解析を行う中で、デザインデータや画像が含まれる場合、都度インターネットよりデータを取得し、Web サイトの表示に反映を行っていきます。

ここまでが、Web サイト表示の基本的なフローです。
画像やデザイン用のデータは、通常 Web サイトの構造データには含みません。
そのため、デザインデータや画像の点数に応じて必要なだけ、インターネットからのデータ取得を行います。
この Web サイトの内容に応じて何度もデータ取得と解析を繰り返す という点がポイントです。
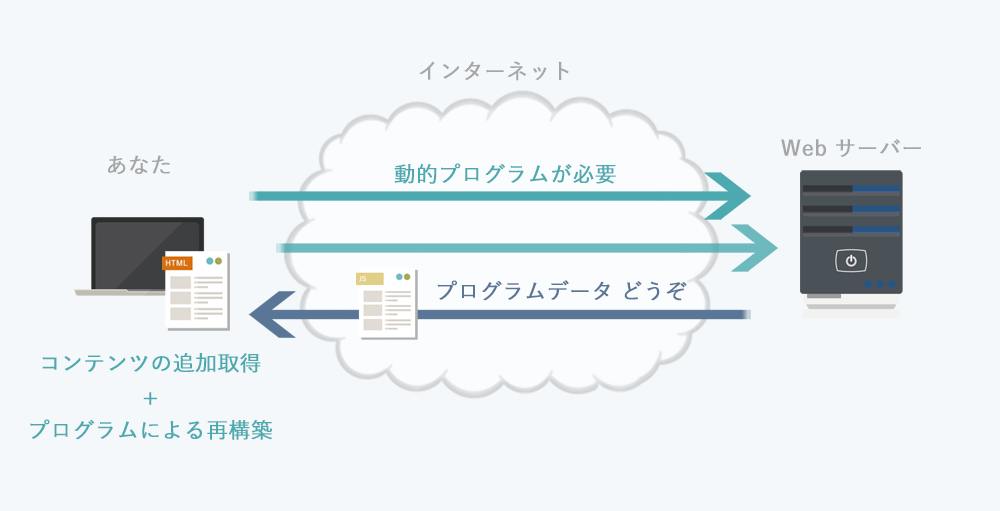
インタラクティブな Web ページ
Web サイトにインタラクティブ性を持たせるため “動的処理プログラム” が含まれる場合、その表示フローはより複雑になります。
代表的な “動的処理プログラム” は “スライダー” です。
スライダーとは、一定時間経過すると、画像が切り替わるしくみを指します。
このスライダーは、一度表示がすべて完了した Web サイトを、 プログラムによって組み立てなおす という処理を行います。
このような “動きのあるサイト” を実現するための “動的処理プログラム” も、通常 Web サイトの構造データには含まないため、都度インターネットよりデータを取得します。

都度データを取得する点は、画像やデザインデータと同等です。
ただ “動的処理プログラム” は、 複雑な処理を、あと出しで実行できる 点が大きく異なります。
たとえば「目立つ位置にキャンペーンバナーを追加表示する」場合、次の処理が発生します
- バナー画像をインターネットより取得する
- はじめに取得した Web サイトの構造データを編集しバナー表示を追加する
- 表示を最新状態に更新する
このように、“動的処理プログラム” は性質上、実に自由度の高い処理を組み込むことができます。
また「プログラムがどのような処理を行うか」はそのプログラムの内容によります。
これはつまりブラウザー側からすると プログラムを解析してはじめて、どのような処理をするかを決定できる ということです。
上記より、Web ページに “動的処理プログラム” が含まれる場合、ブラウザの表示処理が増える、巻き戻る、ということが発生します。
わかりにくいと思いますため、住宅リフォームにたとえてみます。
リフォームはもちろん工期、工程を決めます。
しかし “想定外” の自体に遭遇することがとても多いと認識しています。
途中で「土台が思ったより傷んでいたため追加で交換」したり、「廃盤になっていたため、選定をやり直し」たり、インパクトの大きい事象が発生するとどうなるでしょうか?
追加の材料を発注したり、工程を見直したり、リフォームを完了するために適宜見直しが発生します。
このように、“動的処理プログラム” は “あと出し” で生じた事象によって Web ページの組み立てをやりなおすことがあるのです。
表示速度改善の主な対応策
Web サイトの表示速度改善については、いくつかポイントがあります。
大きくは次の 2 つです。
- 適切な画像を使用する
- 不要なコンテンツの読み込みをなくす
適切な画像を使用する
Web サイトに掲載する 画像は最適化 することが必須です。
たとえば「スマートフォンで撮影した写真をそのまま Web サイトに掲載したら、読み込みに 1 分かかった」ということがあります。
これは Web サイトに、必要以上に高い解像度の写真を使用すると再現します。
解像度とは、画像データの密度をイメージするとわかりやすいです。
写真をプリントアウトするならば、密度(解像度)の高い写真データが望ましいです。
密度(解像度)の低い写真をプリントアウトすると、画像の粒が粗く仕上がりは今ひとつです。
写真とする場合は密度(解像度)の高いほうが良いのですが、モニター越しとなる Web サイトに掲載する画像は、写真ほどの密度(解像度)は不要です。
スマートフォンは手軽に写真を取れる反面、画像の大きさや解像度といった知識もいりませんから、知らずに密度の高い、読み込みに時間のかかる写真画像を使用してしまうことがあります。
画像は、文字と比べてデータが大きいため、画像を適切に扱わなければ表示スピードに影響があります。
通常 Web サービスでは対策済み
画像はデータを保持するコストも掛かります。
そのため、通常 Web サービスは、アップロードされた画像をそのまま表示するのではなく、適切な大きさに加工することがほとんどです。
しますから、問題となることはまずありません。
コンテンツ種類とデータの大きさ
Web ページのコンテンツは、おおよそ次があります。
- 1 文字、文章(テキストデータ)
- 2 画像
- 3 動画
データの大きさは “動画 > 画像 > 文字、文章” となります。
データ量は動画がもっとも多く、取得にも時間を要します。
しかしながら、動画はストリーミングが基本です。
ストリーミング再生、つまり “再生とデータ取得を同時に並行して行う” ため、Web サイトそのものの表示スピードに対する影響は少ないと言えます。
次にデータ量が大きいのは画像です。
画像は Web ページに埋め込んだものを、ブラウザーがすぐに取得、表示します。
そのため、Web ページ内の画像点数が多ければ、それだけ画像のデータ取得に時間を要します。
ちなみに、テキスト 10 万文字で、小さな写真と同じ程度のデータ量となります。
画像にはそれだけ多くの情報が詰まっているのです。
不要なコンテンツの読み込みをなくす
次に、 不要なコンテンツ をなくすことです。
Web サイトの運営によって、目に見えない古いデータを残し続けることがあります。
たとえば、「一時的なキャンペーンを催しバナーを読み込んでいるが、今は表示していない」などがあります。
また、WordPress など、コンテンツマネジメントシステム(CMS) を使用していると、意図しない “動的処理プログラム” の読み込みを行うことがあります。
インタラクティブコンテンツの妥当性
蛇足かもしれませんが、筆者は Web サイトの表示速度改善ポイントに、加えて インタラクティブなコンテンツの妥当性 を挙げます。
Web サイトにある程度のデザインや演出は必要です。
しかしながら、過度な演出や機能を多数盛り込んでいるために、表示スピードを悪化させている例も実際にあります。
例として「コンテンツが少なくて寂しいため、特殊な演出効果を盛り込んで、にぎやかしを行いたい」というニーズを考えます。
Web サイトの制作会社から、特殊演出の見積もりとして 30 万円が提示されました。
「閲覧者にインパクトを与えられるし、良いのではないか?」と制作を決めたとします。
数カ月後、できあがった Web サイトの表示スピード評価が悪く、動作にもたつきがあったらどうでしょうか?
コストを掛けても思うような集客ができず集客どころか、反対に離脱率の増加につながっていたとしたら、どう感じるでしょうか?
筆者は、華美な演出よりも、閲覧者の知りたい情報が示されているほうが重要だと考えます。
ビジュアルがそれを代弁することもありますが、 Web ページは結局 良質なコンテンツが示されているかどうか につき、ていねいで詳細な情報を示すのは、情報を発信する人の正直な言葉だと考えます。
その演出や機能が必要かどうか。
ブランディングや集客の方向性に合致しているかどうか。
上記のことを、ぜひ立ち止まって考えてみてください。
パフォーマンス指摘の具体事例
ここでは、ページスピードインサイトの分析によって得られる改善、診断の具体的な事例についていくつか解説いたします。
次世代フォーマットでの画像の配信
Web サイトの掲載画像で主なものは次の 3 種類です。
- JPEG
写真が得意 - PNG
イラストが得意 - GIF
イラストが得意
画像の内容に応じて適切な形式(フォーマット)を選択することが基本です。
たとえば、写真が得意な JPEG という形式でイラストを書き出すとノイズが出て、データも大きくなりやすいです。
画像は、近年 WebP や AVIF という新しい形式が普及しはじめ、注目を集めています。
WebP 、AVIF は写真もイラストも適切に扱える万能型で、さららに圧縮率が高く魅力的な形式です。
圧縮率が高いほど画像データのサイズを小さくできます。
そのため、 Web サイトに掲載する画像をこれらに変更することで、データ転送量の削減が期待できます。
ただし、大量に画像がある場合に、そのすべて変換することは大変な作業です。
また、新しい画像形式で WebP / AVIF を表示できないブラウザー(閲覧ソフト)もあり、完全に移行するのはまだ先になりそうです。
使用していない JavaScript / CSS の削減
画像サイズを小さくするのと同様に、使用していないデータの読み込みを減らすことも、転送量の減少に効果があります。
使わないものは読み込むだけムダ、というシンプルなお話です。
ただしこれらは文字データのため、画像ダイエットほどの効果は期待できません。
なお、ブログソフトとして有名な WordPress では、プラグインが独自に JavaScript / CSS の読み込みを行うものが数多くあります。
プラグインを有効にしていると、関連するデータの読み込みも行うため、使用していないプラグインは無効化、削除することを推奨します。
ウェブフォント読み込み中のテキストの表示
ウェブフォントとは、インターネット上で提供されているフォント(書体、文字のデザインセット)を読み込み、Web サイトへ適用するしくみです。
インターネットを介するため、データ取得には若干の時間を要します。
読み込み中にも閲覧者へ内容を伝えるために、代替となる文字情報を設定することで初期表示をは早めることができます。
ウェブフォントの一種として Font Awesome があります。
Font Awesome は SNS アイコンなど、多様なアイコンのセットでとても使い勝手が良く人気を集めています。
「 Web フォントは入れた記憶がないのに、この指摘が出る」場合は、もしかしたら Font Awesome かもしれません。
第三者コードの影響を抑えてください
Web サイトに広告や、訪問者解析のツールを導入してることは多いと思います。
“第三者コード” とは、このようなツールなど、外部の JavaScript プログラムを、あなたが管理する Web で利用することを指します。
具体的には次などがあります。
- Google Tag Manager
- Google Analytics
- Google Maps
- Google Fonts
対応として、メインコンテンツに不要なものは遅延読み込みとすると「ページのオリジナルコンテンツ表示速度」を向上させることができます。
なお、機能と速度はトレードオフとなりやすく、どちらを優先するかは戦略次第です。
画像要素で width と height が明示的に指定されていない
“width と height” は、画像のタテ x ヨコの大きさです。
Web サイトに掲載する画像は可能な限り、そのタテxヨコの大きさを指定することが望ましいです。
タテxヨコ指定がないとWeb サイトを読み込んでいる途中でレイアウトがずれます。
レイアウトが変わると誤操作に繋がる恐れがあるためです。
静的なアセットと効率的なキャッシュポリシーの配信
“静的なアセット” とは具体的に次です。
- 画像
- CSS
- JavaScript
これらファイルは、Web サイトを配信するサーバーにアップロードし、閲覧者はインターネットより同じものをコピーして、手元で表示します。
閲覧者に、同じファイルを何度もダウンロードしてもらうのは非効率です。
そのため、閲覧者にダウンロードしたファイルを残しておいてもらうことで、2 回目以降のページ表示速度改善が期待できます。
データ取得がゼロになれば、それだけの速度アップとなり効果は大きいです。
キャッシュというのは、このような一度使ったデータを再利用するしくみです。
キャッシュポリシーというのは「この種類のデータは、この期間残してください」という指針で、ここでは Web サイトを配信するサーバーで指定します。
具体的には TTL (Time To Live) という項目を調整することが、この指摘の対処方法となります。
なおキャッシュは、閲覧者のブラウザー(閲覧ソフト)が管理、運用します。
また、ある閲覧者がキャッシュの恩恵を受けるのは同じアセットを 2 回目以降読み込んだ時です。
つまり、初回アクセスの速度には影響しません。
キャッシュは積極的に利用したい技術ですが、初回アクセス時であまりにも表示スピードが遅いとユーザの心象に影響する点は変わりません。
このことを考えると、第一に考慮すべきはやはり表示スピード、ということになってきます。
5 章:表示スピードの改善事例
本性では、ページスピードインサイトの分析によって実際にスコアを改善できたケースを、大まかにですが紹介いたします。
「Web サイトを刷新したが、初期表示に時間を要するようになってしまい、早急に改善したい」という背景で対策を依頼いただきました。
特徴的な指標とそこから読み取れること
| 指標 | 数値 |
|---|---|
| Web サイトの応答速度 (TTFB) | 0.3 秒 |
| コンテンツ初期表示時間 (FCP) | 1.7 秒 |
| 最大コンテンツ表示時 (LCP) | 2.5 秒 |
- Web サイトの応答速度 (TTFB) は 0.3 秒程度であり、Web サーバの応答は問題のない速度っであることが伺える
- コンテンツ初期表示時間 (FCP) は 1.7 秒であり、コンテンツを読み込み始めてから画面に何かしらを表示するまでに 1.4 秒を要している
- 最大コンテンツ表示時 (LCP) は 2.5 秒であり、メインコンテンツが表示されるまで、さらに 0.8 秒を要している
上記より、次のことが数値から読み取れます。
- サーバ応答後に読み込むコンテンツ量が多い
- 画面描画に要する時間が長い
初期表示で 1.7 秒ですが、体感としてもっと待たされている感じがありました。
画面が真っ白なままの時間が長く “もっさり感” のある状態でした。
依頼者が焦ってしまうお気持ちはよくわかりました。
行った対策
対象の Web サイトを詳しく調査すると、次のことがわかりました。
- 過度に大きな画像を読み込んでいる
- 外部の重たいシステムを FRAME で読み込んでいる
- 同じ JavaScript ライブラリを複数回読み込んでいる
- 多言語対応で、表示しない言語対象のコンテンツを読み込んでいる
- 複数のツールを埋め込んでいる
予算が限られているということで、コストを鑑みて、対効果の高いものから対応を施しました。
アセットの結合、圧縮
ベースは WordPress ですが、複数のプラグインを利用していたことで、ムダなライブラリ読み込みが発生していました。
これに対し、アセット結合と圧縮を行うプラグインを導入、活用することで一括解消しました。
また、言語ごとにコンテンツの異なるものは、言語単位となるようにしました。
別ページ化
FRAME タグで時間のかかるコンテンツを読み込んでいた点は、対象コンテンツを TOP ページから別のページへ逃がすことで解消しました。
このような、コンテンツそのものの要不要をジャッジすることも効果があります。
TOP ページにはリンクボタンを設置するのみとしため、1 コーナー分のコンテンツ読み込みがなくなり軽量化に繋がりました。
画像の軽量化
画像は、点数がそれほどおおくなく、手動で適切なものへと変換しました。
次世代フォーマットとはせず、タテxヨコと圧縮率の調整で一定の効果を得ることができました。
改善後
改善後改めてページスピードインサイトで計測したところ次の結果となりました。
| 指標 | 数値 |
|---|---|
| Web サイトの応答速度 (TTFB) | 0.3 秒 |
| コンテンツ初期表示時間 (FCP) | 1.1 秒 |
| 最大コンテンツ表示時 (LCP) | 1.6 秒 |
最大コンテンツ表示時で 0.9 秒の短縮に成功し、効果は上々でした。
同時に初期表示速度が向上しました。
実際に画面に開いたときの体感は「劇的に良くなった」であり、初期表示は、数値よりも体感に与える印象が大きいのだと再確認しました。
おわりに
Web サイトは見栄えも、機能も、スピードもすべてを成立させられるのが理想的です。
しかし、現実にはスピードが犠牲になって離脱率悪化につながっていると見られるケースが散見されます。
デザインや操作性がビジネスにマッチしているかどうか、Web を管理する方はその点をぜひ重視していただきたく思います。
また本記事がそういった視点を持つ一助となれば幸いでございます。
注釈、引用
[*1] Find out how you stack up to new industry benchmarks for mobile page speed
https://www.thinkwithgoogle.com/marketing-strategies/app-and-mobile/mobile-page-speed-new-industry-benchmarks/